Ninja Trader7
詳しい使い方
ガイドINDEX

ニンジャトレーダー7
使い方ガイドサイトマップ
- ダウンロードと設定方法
- リアルタイムチャートを使うために
- 初期設定 編
- 実際にチャートを表示 編
- チャートをアレンジ 編
- チャートにインジケーターを表示するには
- インジケーター98種類 編
- SuperDOMを使うには
- 自動マルチステップトレーリングストップとは
- 無料で出来る自動売買プログラムとは
- 売買(自動含む)の方法
- 自動売買プログラム制作
- ニンジャトレーダー設定用語集
- ニンジャトレーダーの機能とは
- 忍者News
最新鋭の機能を装備した無料チャート・ニンジャトレーダー7
無料自動売買プログラム編
初期画面説明とウィザード
(Opening Screen LayoutとStrategy Wizard)の起動方法
無料自動売買プログラム編では、実際に自動売買プログラムを作ってみます。
専門的な知識はいりません、ウィザードに合わせていけば誰でも作ることが可能です。
ウィザードを開いてみましょう
★コントロールセンターの「Tools」→「New NinjaScript」→「Strategy...」
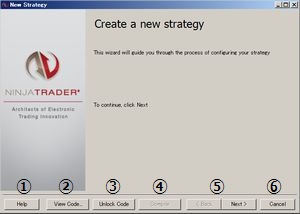
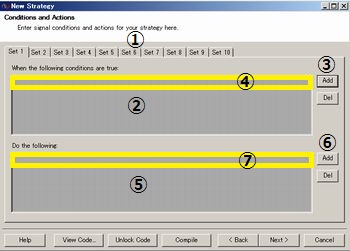
●ウィザード画面の表示●
 ①Help ヘルプガイドが開きます
①Help ヘルプガイドが開きます②View Code作成・保存したコードが開きます
③Unlock Code ロック解除コードは、コードを編集するエディターを開きます。
④Compile コードをコンパイルします
⑤Back or Next 表示を戻す・進めます
⑥Cancel ウィザードを中止します
「NEXT」ボタンを押して先に進みます。
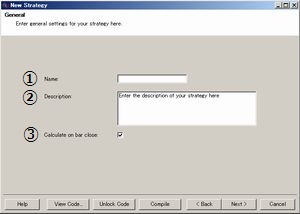
 ① 自動売買の名前を設定します。(好きな名前をつけましょう)
① 自動売買の名前を設定します。(好きな名前をつけましょう)② 自動売買の説明を記入します。
(50Pipsや100PipsOverなど説明文です)
③ 設定を有効または無効にします
(チェックマークをつけると無効)
入力ができたら「NEXT」ボタンを押して先に進みます。
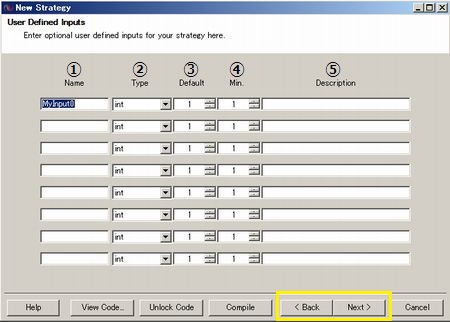
 ①入力の名前を設定します。
①入力の名前を設定します。②数字・文字の選択(下記に詳細)
「Int」「double」「bool」「string」入力の値の種類を設定します
③入力の既定値を設定します。
④入力の最小値を設定します。
⑤入力の説明を設定します。
<<ワンポイント>>
「Int」(整数 - 整数)
「double」(倍数値 か 10進数)
「bool」(true または false)
「string」(文字列)
ここで理解しなくても大丈夫です。
「設定を作る」で写真や図解を使い
簡単に設定できます。
実践に使えるサンプルも用意
入力ができたら「NEXT」ボタンを押して先に進みます。
 ①設定を編集します。「Set1」で1つの設定なので、複数の「Set」を組み合わせると複雑なものを作れます
①設定を編集します。「Set1」で1つの設定なので、複数の「Set」を組み合わせると複雑なものを作れます②選択したセット条件に関連付けられた内容が表示されます。
③追加「Add」または、条件を削除「Del」
④選択したセット条件を編集します。
⑤条件に関連付けられたチャート上のアクション設定
(矢印・マーク)をします。
⑥追加「Add」または、条件を削除「Del」
⑦選択されているアクションを編集します。
③を押すと下の写真図がでます
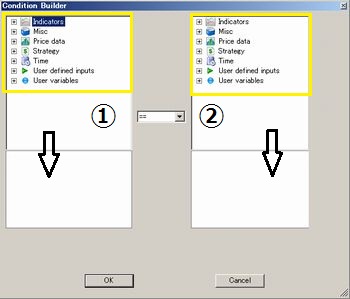
 黄枠の中に、自動売買をするための「きっかけとなる指標」があり使用したい指標を選択します
黄枠の中に、自動売買をするための「きっかけとなる指標」があり使用したい指標を選択します(基本的には、「indicator」から選ぶのが良いでしょう。)
中央にある「==」マークのところには、数式の「~より小さい」「~より大きい」「同じ」記号があります。
「クロスして上昇」「クロスして下降」もあります
サンプルの「strategy」からコピーして使うのも良いと思います
例)①より小さい②になったら売り・買い
①より大きい②になったら売り・買い
という感覚です
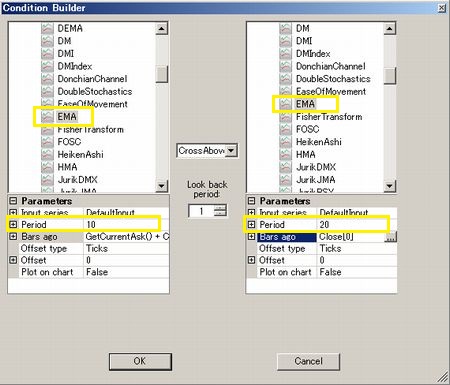
参考図

この設定は、EMA10とEMA20がクロスしたら買いになっています
入力ができたら「NEXT」ボタンを押して先に進みます。
売買が予想通りにいかない場合もありますので、ストップロス設定をしましょう
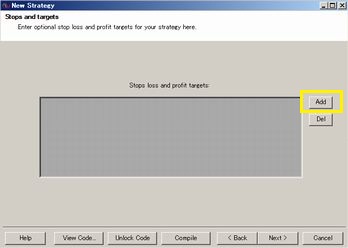
ストップロス設定写真図

画面の黄枠「Add」を押します
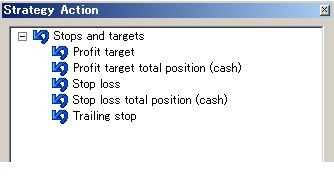
ストップロスの設定画面がでます
 ① profit target
① profit target 利益目標値
② profit target total position
全体利益目標値
③ stop loss
ストップロス値
④ stop loss total position
全体ストップロス値
⑤ Trailing stop
トレールストップ値
①~⑤の中から選びます。(基本的には①と③になります)
<<ワンポイント>>
「Add」は、利益目標値を入力後、ストップロス値を入力します
(「1つ、1つ入力」してください。)
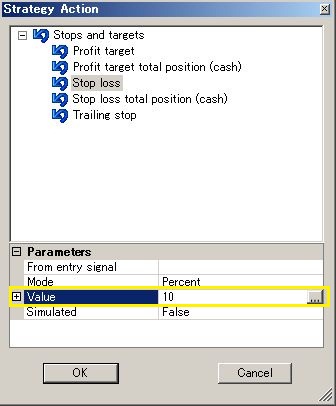
ストップロスを入力しましょう

黄枠で囲まれた場所が、「ストップロスの数値」を入力する場所です
(今回は、大目に 10Pipsにしてみましょう)
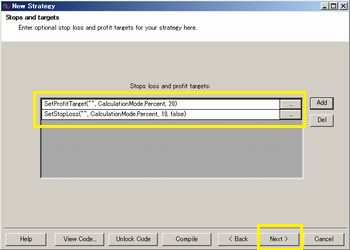
入力が終わったら「OK」を押すと、再度、「Add」の画面に戻るので、「利益目標値」を入力します
(入力値を20にしてください)
利益目標値20 ストップロス値10になっていれば、下の写真図のように表示されます

[OK]ボタンを押し、表示が変わったら「Finish」ボタンを押して終了です

基本の使い方は、このような感じです。気が付いたことがあれば補足(UP)します
次は、制作してみよう編をお楽しみに・・・

